Design
Ausgangslage
In einem Team von drei Personen hatten wir die Aufgabe ein Konzept für ein Problem zu entwickeln und daraus einen Hi-Fi Prototypen zu erstellen. Dabei wurde grossen Wert auf den Research Teil gelegt. Hallway Testing, Brainwriting und die Crazy 8 Methode half uns eine Idee zu finden und diese zu finalisieren.
Idee
Jeder kennt es. Man fühlt sich leicht Krank oder hat am Körper eine ungewohnte Schmerzstelle. Nun möchte man nicht gleich zum nächsten Arzt rennen, sondern selbst herausfinden, was die Schmerzen auslösen könnte. Durch viele Google Suchen wird man immer unsicherer und beschliesst am Schluss doch lieber einen Arzt auszusuchen. Mit unserem Product «Medcore» möchten wir die Artzbesuche verringern, indem wir bereits Online eine erste Analyse anbieten. Der Nutzer kann mit einem Filter seine Symptome erfassen und wird professionell auf unterschiedliche Krankheiten aufmerksam gemacht. So möchten wir Patienten mit harmlosen Symptomen bereits abholen und ihnen eine korrekte Handlungsanweisung abgeben.
Konzeptphase
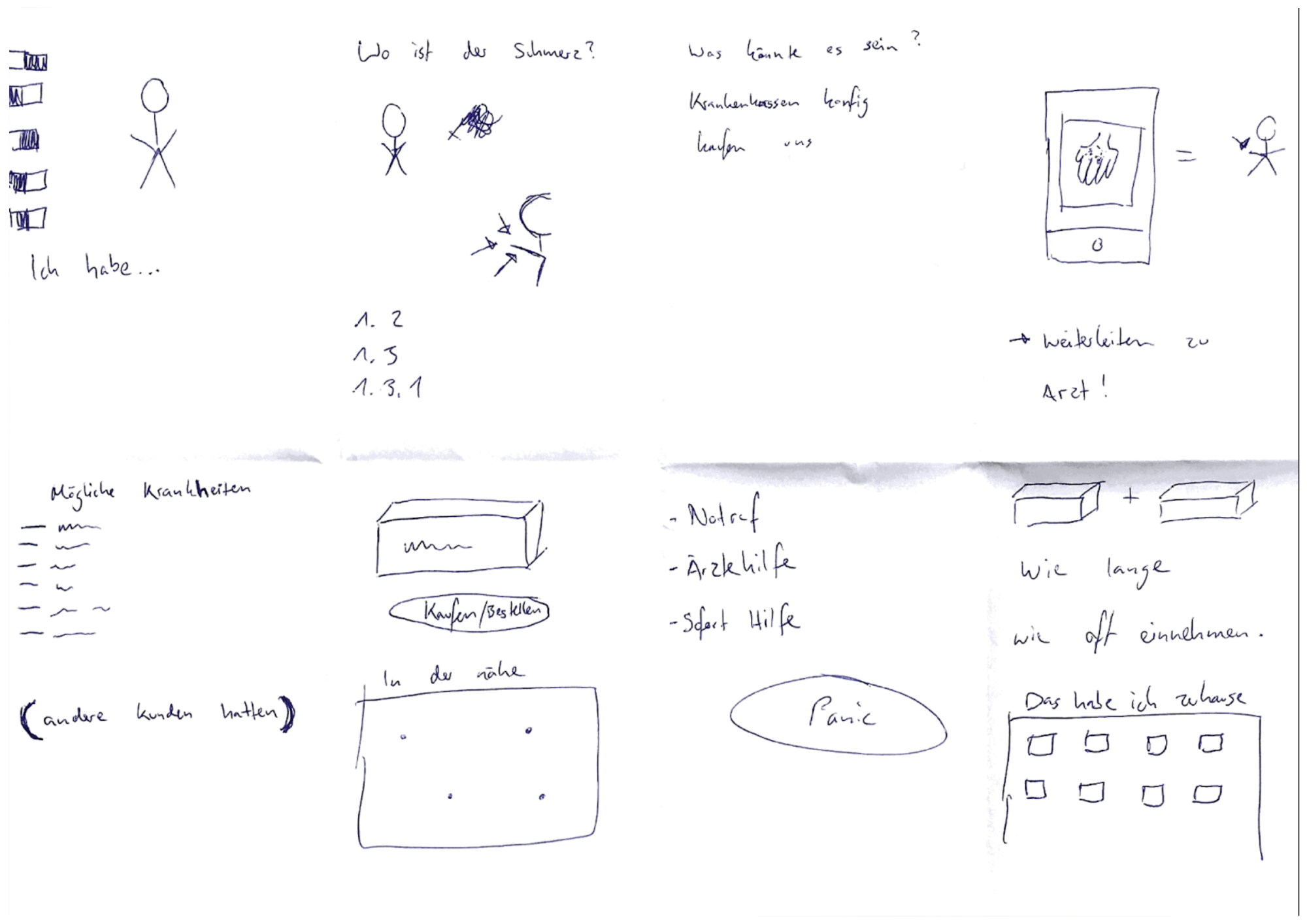
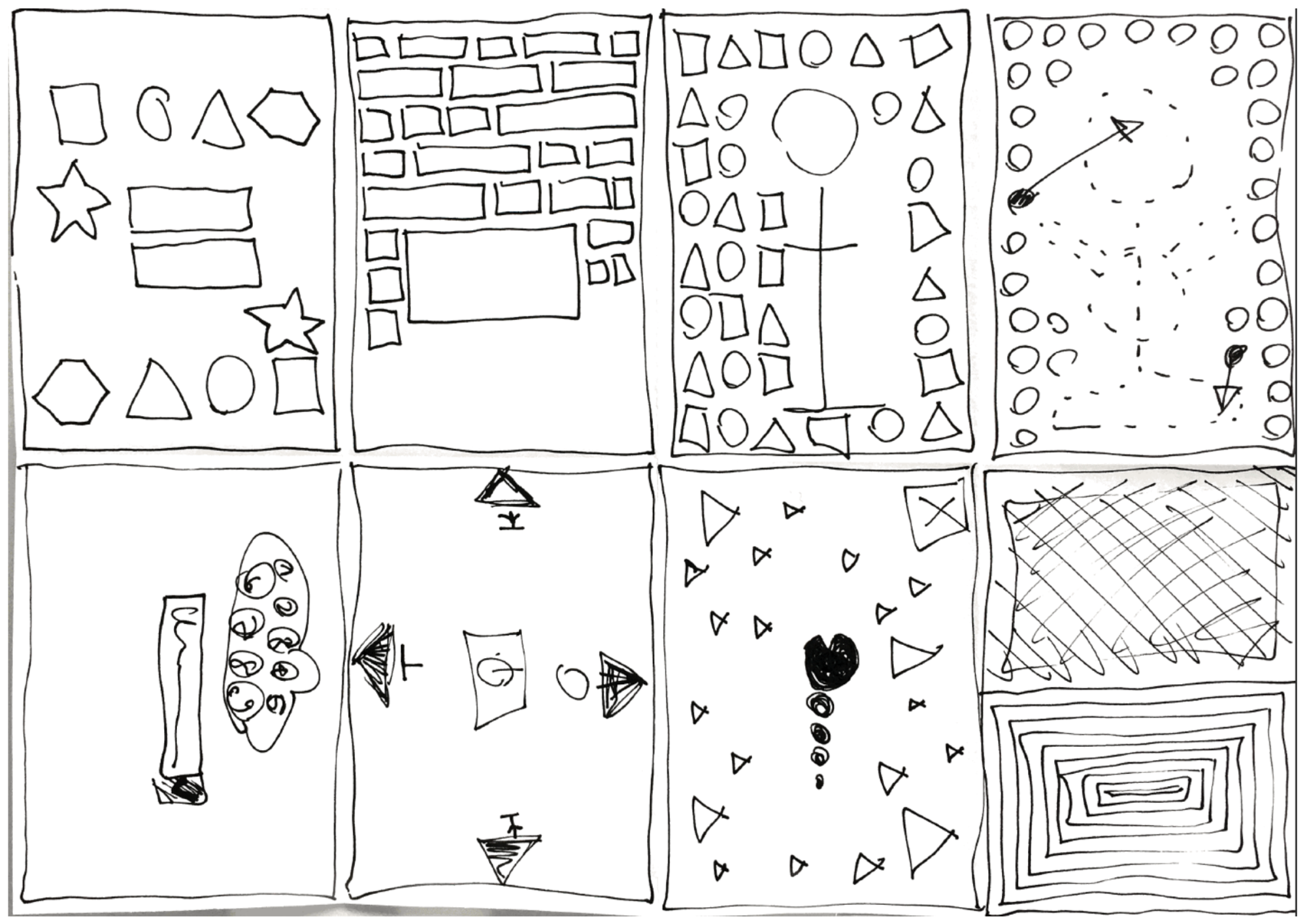
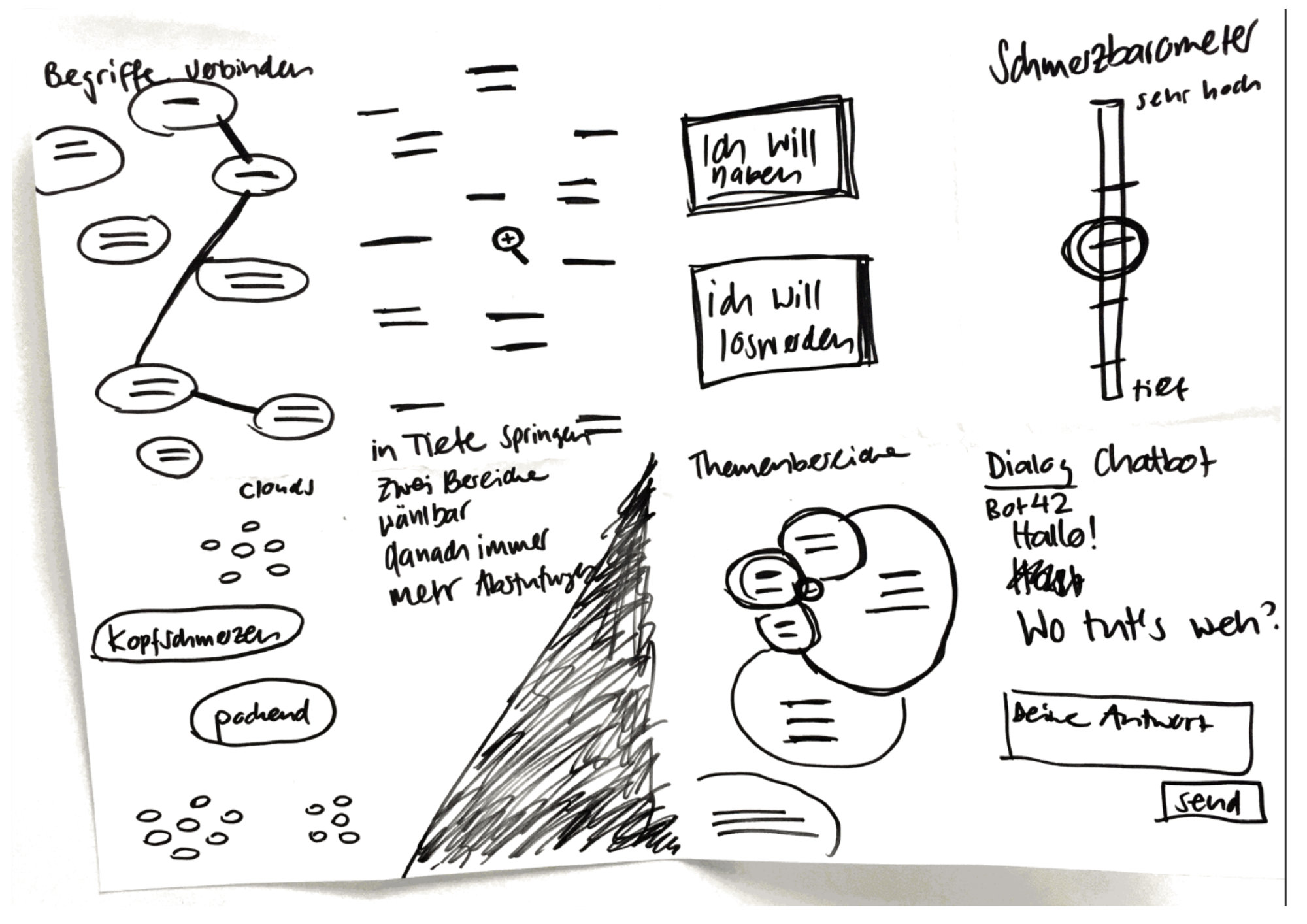
Um erste Ideen zu generieren, haben wir die Methode Crazy 8 verwendet. Sie bringt in kurzer Zeit sehr unterschiedliche Ansätze zusammen. Wie in den in den Bildern weiter unten sichtbar ist, haben wir uns schnell mit der Thematik des Filters beschäftigt. Die Hauptfrage dabei war: «Wie kann ein Nutzer seine Symptome erfassen?»
Hallway Testing
Ein besonderes Highlight an diesem Schulprojekt war das Hallway Testing. Mit einem Wireframe bewaffnet suchten wir eine Handvoll freiwillige auf der Strasse um unser Produkt das Erste Mal zu testen. Die Testpersonen mussten neben dem klickbaren Wireframe auch Fragen über einen allfälligen Gebrauch beantworten. Dies gab uns eine Bestätigung, dass ein solches Produkt gerne genutzt werden würde. Alle Befragten gaben an, sie würden den Service nur nutzen, wenn er aus einer vertrauenswürdigen Quelle stammt. Eine sehr wichtige Erkenntnis wie sich später herausstellte.
Resultat
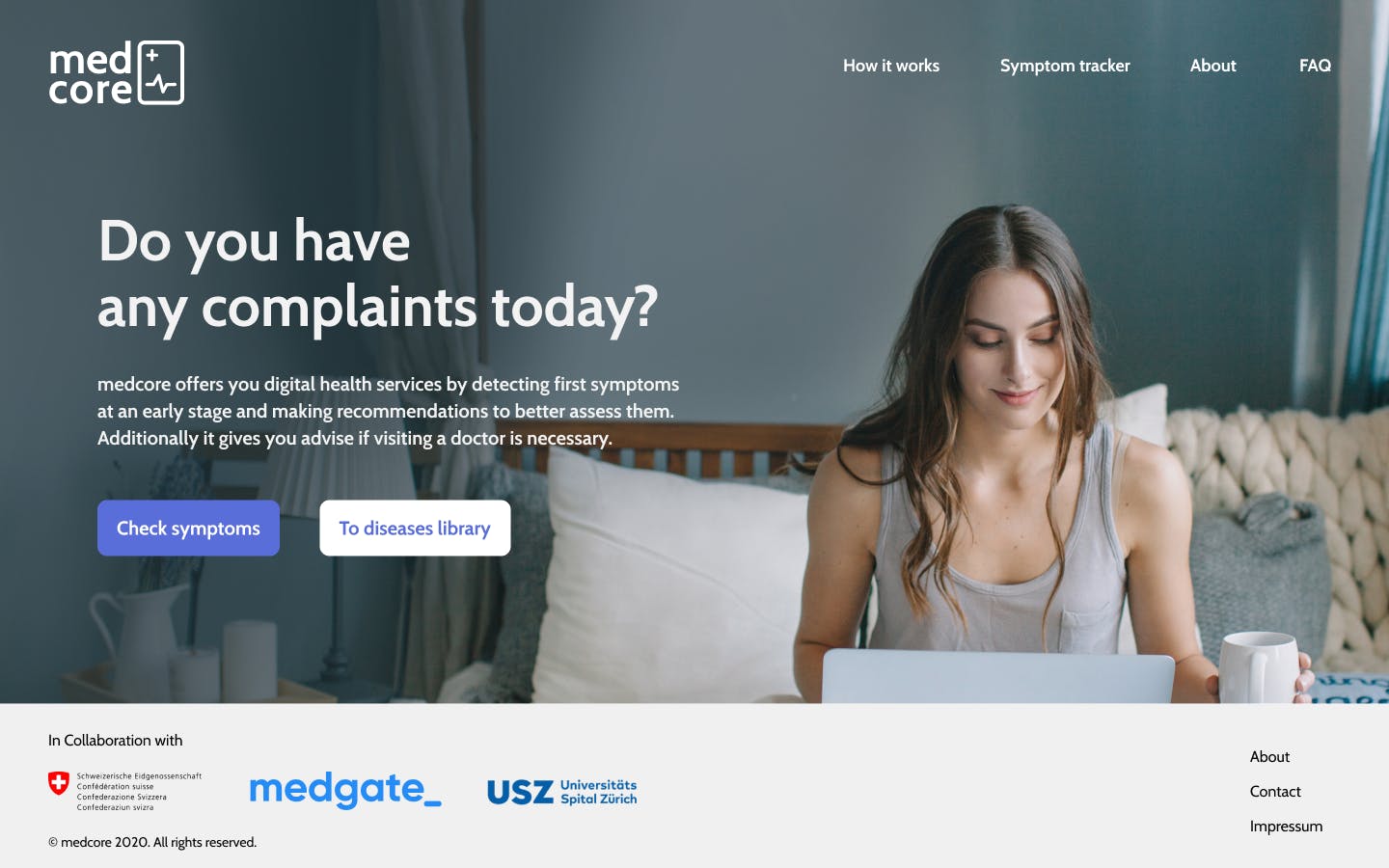
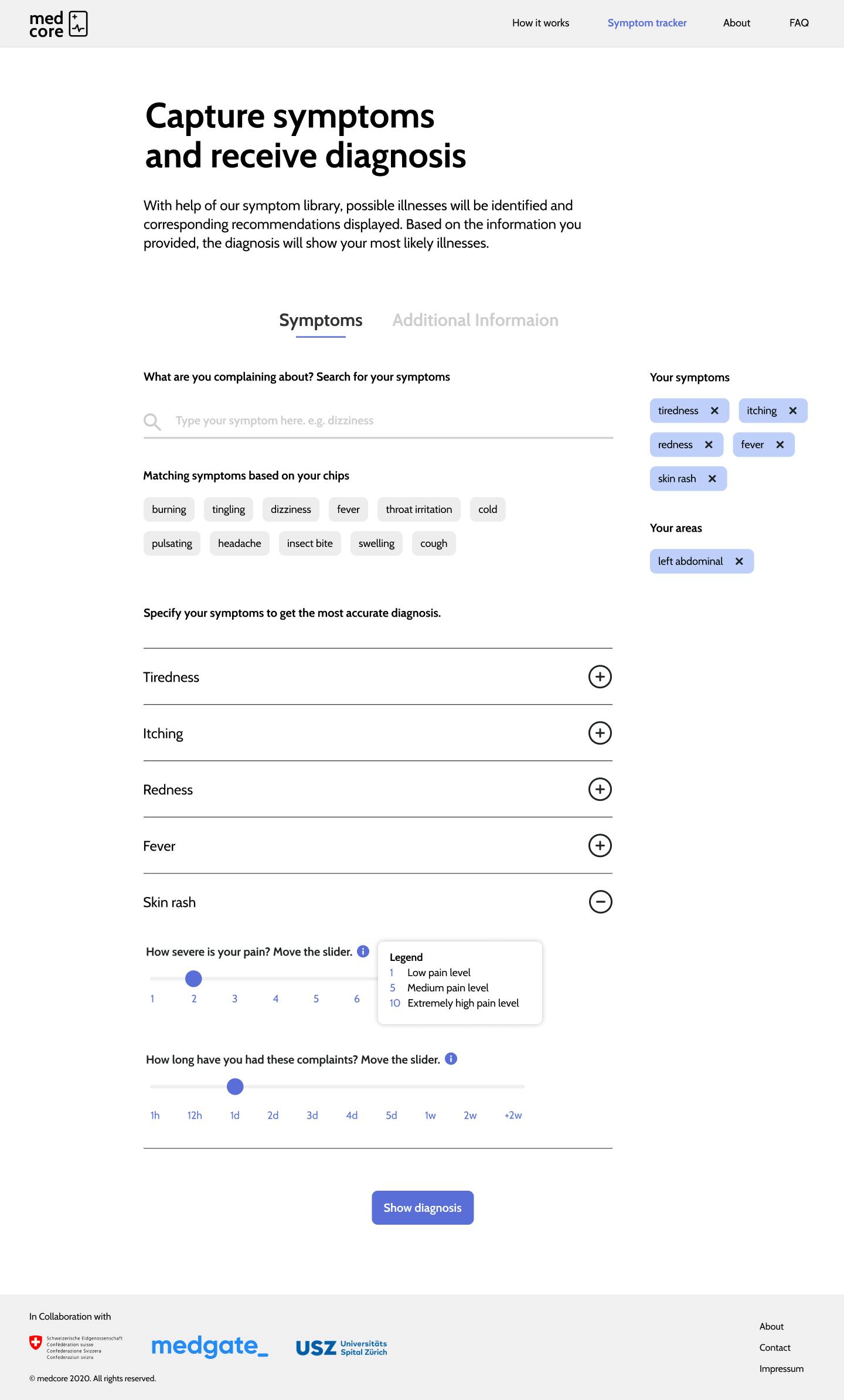
Auf einer profesionellen Startseite wird nun auf unser Produkt aufmerksam gemacht. Für das Headerbild haben wir bewusst eine natürlich Person gewählt, sodass sich der Benutzer von Anfang an abgeholt fühlt.

Im Herzstück unserer Arbeit haben wir uns auf die Filterung und die Eingabe der Symptome fokussiert. Mit leicht verständlichen UI Elementen kann der Nutzer seine Symptome eintragen und gelangt mit einem Klick auf «Show diagnosis» direkt zur Diagnose.

Reflexion
Ein kurzes aber spannendes Projekt geht zu Ende.
Negative Punkte
- Auswahl auf dem Körper könnte genauer funktionieren.
- Die Sprache müsste durch einen UX Writer präzisiert werden.
Positive Punkte
- Flow zur Suche eines Symptomes ist verständlich.
- Durch die schlichte Gestaltung und die verifizierten «Hersteller» wirkt die Plattform sicher und vertrauenswürdig.